This issue exists since forms were introduced.
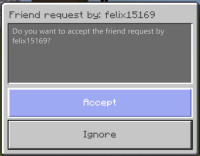
For demonstration purpose i uploaded screenshots of my custom modal forms.
As you may be able to tell,
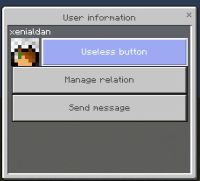
- the form content text "xenialdan" is the most left (3px off)
- buttons with images are 2px off
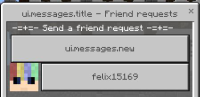
- If the form has no content-text (like image-2018-01-23-18-50-21-577.png ), and the element after it has a text/name, this text is too close to the border. This is due to the scrollable content area having incorrect padding from the border
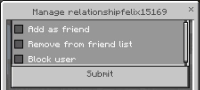
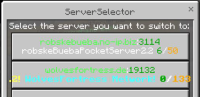
- Dropdown boxes appear partly rendered outside the UI and with that some options are not clickable.
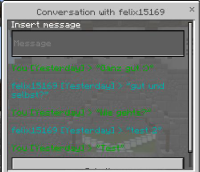
- The font in Modal forms is rendered way too small, as if someone uses a special (unicode) character in the chat (like €)
- Text that is too long for buttons is rendered outside the buttons
~Also, you can not properly navigate through the elements using the tab key nor the arrow keys~ (Has been partially resolved nowadays, as long as you focus on an element)