-
Bug
-
Resolution: Fixed
-
Minecraft 1.13.2, Minecraft 19w07a, Minecraft 19w08b, 1.16.3, 1.16.4 Release Candidate 1, 1.16.4, 1.16.5, 21w11a, 1.17.1, 1.18, 1.18.1, 1.18.2, 1.20.2
-
Windows 10
-
Confirmed
-
Resource Packs, Textures and models
-
Low
-
Platform
The bug
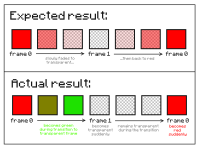
If an animated texture that uses texture interpolation ({"interpolate": true} in the .mcmeta file) contains transparent pixels, the following behaviors can be observed:
- When fading TO transparent pixels, i.e. having a pixel that starts opaque and becomes transparent in the next frame, during the interpolation they will fade to whatever the RGB values for the pixels are, ignoring the alpha channel (the game just behaves as if the pixel was fully opaque). Once the transition is over, those pixels instantly change from that color to transparent, which creates a very jarring effect.
- When fading FROM transparent pixels, i.e. having a pixel that starts transparent and becomes opaque in the next frame, they'll appear completely transparent until the transition is over. Once it is over, the correct color will, again, appear all of a sudden.

Although this bug has no effect on the vanilla game, since no textures use interpolation and transparent pixels simultaneously, resource packs using both these features on the same texture should not encounter this issue.
Explanation
The example resource pack provided below (and shown above) is one I created to make a comparison between the old and new vanilla textures, which takes advantage of texture animations to cycle the textures every few seconds. Since many items have had their shape changed in the updated textures, many pixels that were transparent in an old texture are now "present" in the new texture, and vice-versa. As such, the effect described here became very apparent, which was what led me to uncover that bug in the first place.


The program I used to generate these textures happens to make every transparent pixel black (which is what most image editing software does), which at first made me think that the game would always use black as the color it transitioned towards before becoming transparent. After a few more tests, this has shown not to be the case.
Rather, any "color" that's stored in the RGB channels of transparent pixels will be used during the transition. For example, let's say I have a solid red pixel (255, 0, 0, 255) that fades to a transparent green pixel (0, 255, 0, 0). Notice how the alpha channel of the latter is 0; that means the game shouldn't care that there's green in there, as the pixel is simply transparent.

Instead of going from red straight to transparent, it will go slowly from red to GREEN, then become transparent all of a sudden. When returning from transparency to solid red, since it doesn't take into account the alpha channel of the next frame, it will just remain transparent all the way through the transition, then, again, become red immediately.

(The exact behavior described here can be seen on the apple texture on the provided resource pack.)
The reason for the game seeing "colors" when the pixels are actually transparent is that, when using straight alpha (as opposed to premultiplied alpha), as do PNG files, pixels with an alpha value of 0 can still hold other values in their RGB channels. This means that, despite looking the same to the user, "transparent black" is actually stored differently from "transparent white", which is stored differently from "transparent red" etc.
And the reason for the game not taking the alpha channel into account? Well, my first thought was that some blocks simply don't support partial opacity, as is the case of most solid blocks except ice, stained glass and a few other exceptions. For those blocks, any pixel with an alpha value above a certain threshold will be fully solid; everything else will be fully transparent. I thought that could be the case with interpolation too – since during the transition some pixels technically acquire partial opacity, the game could simply not be rendering that transparency because the block doesn't allow it. It could just be behaving the same way it would if you simply put a static texture with partial opacity, i.e. the problem is not in the interpolation itself, but in certain blocks not allowing partial transparency. That hypothesis was quickly discarded: after I set the same glass texture shown above to stained glass, one of the few blocks that support partial opacity, the black pixels appeared in the exact same way. This possibly points to a problem in the rendering engine, more specifically in the piece of code that calculates the intermediate values used for transitioning between frames, rather than a problem with the blocks themselves.
Steps to reproduce
- Download and install the attached test resource pack: Interpolation test.zip
 .
. - Get access to some glass or any of the items affected by this – those are easily noticeable in the Creative inventory. Alternatively, get an apple, which contains the example texture used in the above explanation.
- Notice, for a few seconds, how:
→ solid pixels that become transparent on the next frame, fade to some color instead of transparency until the transition is over, then finally acquire the proper transparency all of a sudden;
→ transparent pixels that become solid on the next frame aren't shown at all until the transition is over, then finally show the proper color all of a sudden.
Code analysis
See this comment